
Buat teman-teman yang sudah pada master, mohon dukungannya dengan memberi saran dan kritik. Dan buat teman-teman yang juga masih pemula dalam dunia blog, mari kita sama-sama belajar. Baik-lah kita mulai saja langsung dalam uji coba membuat templates (TRIAL AND ERROR).
Tentu-nya para blogger sudah mengetahui apa yang dimaksud dengan layout... Tetapi sebelum kita membahas layout, kita harus tau terlebih dahulu structure template. Structure templates terdiri dari Header, Blog Post, Sidebar, dan Footer.
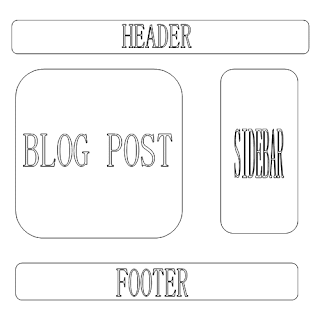
Setelah kita tau structure sebuah template, baru-lah kita harus tau layout-nya. Sebenarnya langkah awal kita dalam membuat sebuah templates, kita harus memikirkan layout (tata letak) blog yang akan kita buat templates-nya. Jadi, bayangkan terlebih dahulu structure layout yang mau Anda buat. Berikut contoh-contoh-nya : Gambar layout di atas mempunyai sebuah header, sebuah blog post, dua buah sidebar (left dan right), dan sebuah footer.
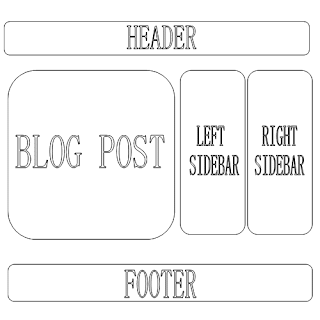
Gambar layout di atas mempunyai sebuah header, sebuah blog post, dua buah sidebar (left dan right), dan sebuah footer. Gambar di atas mempunyai dua buah header (left dan right), sebuah blog post, dua buah sidebar (left dan right), dan sebuah footer.
Gambar di atas mempunyai dua buah header (left dan right), sebuah blog post, dua buah sidebar (left dan right), dan sebuah footer. Gambar di atas mempunyai dua buah header (left dan right), sebuah blog post, sebuah sidebar, dua buah sidebar bottom (left sidebar bottom dan right sidebar bottom), dan sebuah footer.Layout di atas ialah layout yang sedang saya pakai ini hehehe...
Gambar di atas mempunyai dua buah header (left dan right), sebuah blog post, sebuah sidebar, dua buah sidebar bottom (left sidebar bottom dan right sidebar bottom), dan sebuah footer.Layout di atas ialah layout yang sedang saya pakai ini hehehe...
Catatan pertama :
1. Structure layout di atas hanya beberapa contoh saja, Anda bisa membuat structure sesuai selera Anda, misalkan Anda buat left header, center header, dan right header (misalkan). Coba Anda bayangkan dulu structure layout yang mau Anda buat.
2. Untuk `BLOG POST` hanya satu saja (stabdar dan umum-nya), tapi kalau Anda pintar dalam hack blog, mungkin bisa aja blog post-nya ada dua atau tiga !. Tetapi selama ini, belum pernah ada satu pun templates seseorang yang blog post-nya lebih dari satu.
Selanjutnya setelah Anda telah memikirkan structure layout yang mau Anda buat, Anda harus tau dulu cara kerja sebuah `script`. Biasa itu di mana-mana kalau nulis dari atas ke bawah.. Nulis script juga begitu... Dan layout yang muncul pun begitu, dari atas lalu ke bawah. Jadi yang paling utama kita buat adalah `HEADER` dulu. Tentukan structure header, apakah header saja (sebuah) atau dua buah header (left dan right), atau tiga buah, pokonya terserah Anda. Penulisan script `HEADER` kita anggap saja sudah kita simpan, selanjutnya ialah ke bawah header... "kalau yang sering menggunakan dreamweaver, terus edit-edit HTML, pastinya sudah tau setelah dari header itu akan ke mana". Setelah dari header itu akan menuju left (kiri) di bawah header. Untuk left-nya, Anda bisa menaruh blog post dulu atau sidebar dulu, itu terserah Anda. Kalau blog post dulu, berarti sidebar-nya nanti ada di samping kanan. Kalau sidebar dulu, berarti blog post-nya yang ada di samping kanan. Seperti ketiga contoh structure layout di atas, blog post-nya dulu baru kemudian sidebar. "Jadi dari atas lalu ke kiri di bawah-nya, dan dari kiri lalu ke kanan-nya atau bisa juga ke bawahnya langsung (niasanya buat templates yang tidak menggunakan sidebar), terakhir dari kanan ke bawah". Berikut gambar salah satu contoh diikuti dengan step by step-nya :
Setelah pengertian-pengertian di atas kita tau dan kita ingat, baru-lah kita menuju pembuatan script-nya. Tetapi lagi-lagi sebelum harus tau pembuatan script-nya, kita harus tau fungsi-fungsi script-nya. Kita mulai dari header dulu okey ??. Sekarang mari kita trial templates dari blogger langsung, ambil script templates minima yang warna putih (untuk uji coba).
Catatan kedua : dalam membuat sebuah tempkates, karena kita belajar secara otodidak, jadi kita tidak perlu buat dari awal dampai akhir sebuah script-nya. Tetapi dalam pembuatan script, kita hanya tinggal menambah atau mengurangi-nya saja. Filosofi "Apakah harus kita meneliti ulang bagaimana cara buat lampu bohlam ?" yang ditemukan `THOMAS ALFA EDISON`. Sebaik-nya kita jangan meneliti ulang, tetapi kita harus mengembang-kan menjadi sebuah lampu yang sangat terang, aman, seperti lampu `NEON` sekarang ini. Sama prinsipnya dengan membuat script templates, kenapa harus full kita buat, lebih baik kita kembangkan !! Alasan-nya karena lebih efisien, tetapi tetap ilmu yang kita dapat semaksimal kita membuat script full dari awal sampai akhir... Ya itu terserah Anda masing-masing mau membuat full sendiri dari awal (dari kerangka) atau hanya tinggal mengembangkan sesuai selera ??. Kalau saya kali ini men share tutor cara buat template blog dengan cara mengembangkannya.. Tetapi ilmu yang akan kita dapat nanti sama dengan ilmu orang yang belajar full. Kelebihannya dalam pengembangan ialah lebih efisien atau menghemat waktu.
Baik sekarang kita edit-edit header dulu ya ?!. Inilah script CSS Header dari templates minima yang putih.. "header ini atau semua structure berada di dalam outer wrapper", jadi sebenar-nya kita harus tau outer wrapper dulu. Yang membungkus header, blog post, sidebar dan footer ialah outer wrapper.. Kita bisa mengatur berapa lebar keseluruhan blog ? Kita juga bisa menaruh gambar kita di outer wrapper untuk background dasar blog. Okey, tuju dulu CSS outer wrapper, inilah script CSS outer wrapper di minima putih (template default dari blogger.com) :
----------------------------------------------- */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
-----------------------------------------------
*/
#header-wrapper {
width:660px
margin:0 auto 10px
border:1px solid $bordercolor
}
#header-inner {
background-position: center
margin-left: auto
margin-right: auto
}
#header {
margin: 5px
border: 1px solid $bordercolor
text-align: center
color:$pagetitlecolor
}
#header h1 {
margin:5px 5px 0
padding:15px 20px .25em
line-height:1.2em
text-transform:uppercase
letter-spacing:.2em
font: $pagetitlefont
}
#header a {
color:$pagetitlecolor
text-decoration:none
}
#header a:hover {
color:$pagetitlecolor
}
#header .description {
margin:0 5px 5px
padding:0 20px 15px
max-width:700px
text-transform:uppercase
letter-spacing:.2em
line-height: 1.4em
font: $descriptionfont
color: $descriptioncolor
}
#header img {
margin-$startSide: auto
margin-$endSide: auto
}
Rumus ala saya hehehe :
Lebar blog post + lebar sidebar + padding = lebar header wrapper (kalau sisi kiri dan kanan mau sejajar seperti gambar di atas, gambar template minima). Berarti, lebar blog post (main-wrapper) 410px + 220px (dari sidebar wrapper) = 630px. Dan sisa dari 660px-630px=30px ialah padding. Lebih jelas-nya, ini gambar-nya :
Sekarang coba ubah lebar header-wrapper-nya, dari 660px menjadi 925px.
Maka kita akan lihat, header-nya memanjang ke kanan dan tidak center. Karena lebar header sudah keluar batas lebar outer-wrapper... Cara untuk header itu kembali center lagi ialah, kita harus bungkus kembali lebar header wrapper ke dalam lebar outer-wrapper, minimal di samakan lebar kedua-nya (geader wrapper dan outer wrapper) menjadi 925px. Maka hasil-nya akan seperti ini :
Lihat header-nya kembali center dan lebih panjang, sebesar setting-an kita tadi yaitu 660px. Dan outer-nya pun menjadi lebih lebar. Tetapi jarak atau padding antara blog post dan sidebar semakin jauh. Karena kita sedang bahas header, jadi kali ini tidak beranjak ke pengaturan blog post dan sidebar dulu ya ?!.
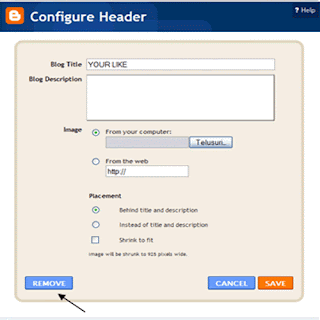
Untuk template minima ini agak ribet untuk memasukkan sebuah gambar di header-nya (bagi saya yang awam hehehe) karena ternyata yang buat ribet ialah header-nya yang dikunci. Jadi kita gak bisa menghapus border header atau-pun tulisan yang ada di dalam border, dalam kasus di atas yaitu tulisan "YOUR LIKE" (judul blog), maka gambar yang akan kita mau sisipkan pin terhalangkan.. Bagaimana cara-nya ? ya mudah saja, kunci tadi kita buka, di mana ? ya di script-nya, di script XML-nya.. Coba cari script ini :
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='YOUR LIKE (Header)' type='Header'/>
</b:section>
</div>
1. Klik Layout dari dashbord di blogger.com.
2. Maka halaman `Page Element` akan terbuka. dan klik edit pada header.
3. Dan Anda bisa menghapus-nya sekarang atau mengedit-edit.


Lihat !! structure layout-nya tidak ada header-nya.. Tapi sekarang Anda lebih mudah dalam memasukkan gambar header atau pun iklan-iklan di header. Meskipun header di atas tidak ada, tetapi tetap Anda bisa menambah-kan widget atau gambar dan atau yang lainnya di header... Ada dua cara untuk memasukkan gambar di header..
Cara pertama yaitu dengan cara add gadget dan masukkan link di mana Anda mengupload foto anda... Biar foto atau gambar sesuai dengan lebar header maka ada dua cara lagi juga hehehe... yang pertama, anda memang sudah mencocokkan lebar gambar dengan lebar header dengan cara anda mengatur lebar gambarnya dengan software sepeti photoshop, maka setelah selesai diedit di photoshop lalu diupload semisal ke www.photobucket.com, maka setelah Anda dapat link Anda meng-upload gambar tadi dan memasukkannya ke add gadget dengan add HTML/Java script, lebar gambar dengan lebar header pun sesuai. Nah cara yang ke dua-nya, kasih script tambahan setelah script ( <img ) menjadi( <img weight="925" xxxxxxxx ) "xxxxxxx" adalah link tempat Anda menyimpan gambarnya.
Cara yang kedua ialah dengan memasukkan link gambar Anda di script CSS-nya, sebagai contoh di bawah ini :
-----------------------------------------------
*/
#header-wrapper {
width:925px
margin:0 auto 10px
border:1px solid $bordercolor
background: url (http://xxxxxxxxxxxxxxxx.gif atau .jpeg)
}
#header-inner {
background-position: center
margin-left: auto
margin-right: auto
}
Pegel juga bikin tutorial-nya, cukup sampai di sini dulu ya, lagipula kalau dilanjut nanti browsernya lambat karena halamannya penuh ++++++ `Bingung` (saya-nya yang bingung hehehe ).... "tidak kuat suatu iman bila tidak ada pondasi-nya", "basic belajar membuat templates ini pondasi Anda untuk bisa lebih kreatif dalam membuat blog". Saya sarankan kalau blog Anda mau expresive, Anda juga harus pintar dengan "DESIGN GRAFIS", kuasai seperti "photoshop, corel draw, auto cad, dll".
Semoga bermanfaat.
Saturday, March 28, 2009
BASIC MEMBUAT TEMPLATES BLOG
Sebelum-nya saya ragu mau posting artikel-artikel tentang blog, karena saya masih pemula sekali dalam dunia blog ini. Mungkin ini suatu landasan yang ada di dalam hati saya, biar-lah artikel yang saya posting ini tidak ada yang baca, tetapi artikel ini bisa sebagai dokumen di saat apabila nanti saya lupa dan membutuhkannya, saya dapat membaca-baca kembali. Prinsip saya meskipun templates yang saya buat sendiri kurang bagus, tetapi bisa menjadi suatu kebanggaan diri sendiri.
| MENGENAL LAYOUT DAN MACAM-MACAMNYA |/* Outer-Wrapper
Coba lihat, ada outer wrapper, ada main wrapper dan ada sidebar wrapper.. Kali ini tutorial-nya untuk memperlebarkan dan mengecilkan wrapper dulu saja ya... Okey sekarang coba lihat dulu preview-nya, jangan diedit-edit dulu.
Coba lihat garis bagian kiri blog post sama rata dengan garis bagian kiri header. Itu karena width (lebar) blog post dan sidebar sudah disesuaikan dengan lebar dari header wrapper dan kesemuanya disesuaikan dengan outer wrapper. Sekarang coba Anda ke CSS header wrapper, ini CSS-nya :
/* Header
Lihat lebar header-wrapper sama lebar outer-wrapper (kedua-nya sama-sama 660px). Jadi perhitungan-nya ialah.
<div id='header-wrapper'>
Ubah yang locked=true menjadi locked=false. Maka Anda bisa menghapus header tadi dengan cara :
/* Header
Gambar di atas bukti kalau header bisa ditambahkan page element..
Subscribe to:
Post Comments (Atom)


4 comments:
memulai membuat sciptnya gmn gan?
maap newbe neh
iya bro.... ane setuju.
biarpun template kita jelek tapi ada kebanggan tersendiri jika kita sendiri yang buat.
pusiiiiing.... tapi saya tetap tidak akan menyerah... trim's
mantap dah.. thank's ya
sukses dach gan
Post a Comment